Saturday, February 22, 2014
Simple Related Posts Widget For Blogger With Thumbnails
Here we provide Simple Related Posts Widget for Blogger with Thumbnails for your blog post. Related posts widget shows other posts in same category or label. With the help of related post widget you can increase your blog page views and attract your readers to give related posts for spend more time. It’s help to increase visitor time periods of your website. If you need this related post widget you need to create some changes in your Template.

How to Add Related Posts Widget
You can easily add related posts widget with follow below steps:
Step 1
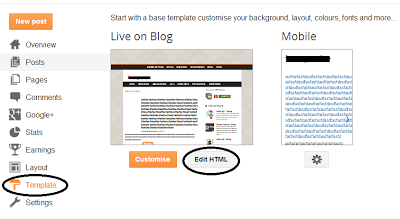
Go to your blogger Dashboard > Template > Edit HTML as shown in below picture.

Step 2
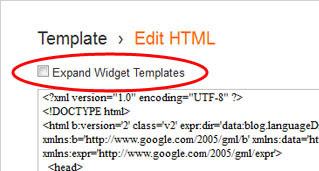
Click on the "Expand widgets template" as shown in below picture.

Step 3
Search below code with the help of CTRL + F
</head>
Step 4
Copy below code and Paste it just before </head>
<!--Related Posts with thumbnails Scripts and Styles Start-->You can changed your default picture, Just changed red URL with your new default Picture URL. You can also changed number of post, just changed 5 to your values that you want to show. If you also want to show related post on homepage then just removed Green colored codes.
<!-- remove --><b:if cond=data:blog.pageType == "item">
<style type=text/css>
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 18px;
letter-spacing: 2px;
font-weight: bold;
text-transform: none;
color: #5D5D5D;
font-family: Arial Narrow;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
border-right: 1px dotted #DDDDDD;
color:#5D5D5D;
}
#related-posts a:hover{
color:black;
background-color:#EDEDEF;
}
</style>
<script type=text/javascript>
var defaultnoimage="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj2cBoWk1Kh2ezi4D2G92nlxYOGOkt6iJe_122thld4CV574-BKmyFqSqgzn8BFRLgTSa2LQtNtqbG7X4Yb03bb7-i_H5E8ad7BxYRV3UjSNL4zR-lwERWg8hVzj6G_eTJ2TJlLdzs_Llik/s1600/no_image.jpg";
var maxresults=5;
var splittercolor="#DDDDDD";
var relatedpoststitle="Related Posts";
</script>
<script src=http://helplogger.googlecode.com/svn/trunk/related-posts-with-big-thumbnails.js type=text/javascript/>
<!-- remove --></b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
Step 5
Now Search following code:
<div class=post-footer>
Step 6
Copy and paste below code just above it:
<!-- Related Posts with Thumbnails Code Start-->
<!-- remove --><b:if cond=data:blog.pageType == "item">
<div id=related-posts>
<b:loop values=data:post.labels var=label>
<b:if cond=data:label.isLast != "true">
</b:if>
<script expr:src="/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6" type=text/javascript/></b:loop>
<script type=text/javascript>
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs("<data:post.url/>");
</script>
</div><div style=clear:both/>
<!-- remove --></b:if>
<b:if cond=data:blog.url == data:blog.homepageUrl><b:if cond=data:post.isFirstPost>
<a href=http://www..com><img alt=Blogger Tricks src=https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAcMi0EMf-PhUOuXTo93MqDKwf1Te_slHaroeggs_nfR9ZALU2_RgKfxsv7FlgNZdiM_NIpD7W40fRSi90nJlURmj8t1inDELQt_Ngw1BOHwOT4iiKtZAFmFhLg5mNgQycwlDo1fnhW2Ia/s1600/best+blogger+tips.png/></a>
</b:if></b:if><a href="http://www..com" rel="dofollow" target="_blank" title="blogger"><img src="https://bitly.com/" alt="blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a>
<div id="rpdr" style="font-family: arial, sans-serif; font-size: 9px;">
<a href="http://www..com/2013/06/simple-related-posts-widget-for-blogger-with-thumbnails.html" target="_blank" title="Widget">Related Posts Widget</a></div>
<!-- Related Posts with Thumbnails Code End-->
Step 7
Save Template
Youre done perfectly. Now refreshed your blog post to see related post with thumbnail in your blog post, its look like as shown in below picture.

alternative link download
Subscribe to:
Post Comments (Atom)
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.